1 슬라이더(Slider)
2 프로그래스바(ProgressBar)
3 상태바(StatusBar)
4 이미지 콤보(Image Combo)
5 툴바(ToolBar)
6 이미지 리스트(Image List)
7 탭스트립(TabStrip)
8 리스트뷰(List view)
9 트리뷰(Tree view)
10 데이트타임피커(DateTime Picker)
11 평면 스크롤바(FlatScrollBar)
12 에니메이션(Animation)
13 업다운(UpDown)
14 달보기(MonthView)
1. 슬라이더
슬라이더 컨트롤은 스크롤 바 컨트롤과 비슷하게 시각적으로 현재 위치를 나타날 때 사용합니다.

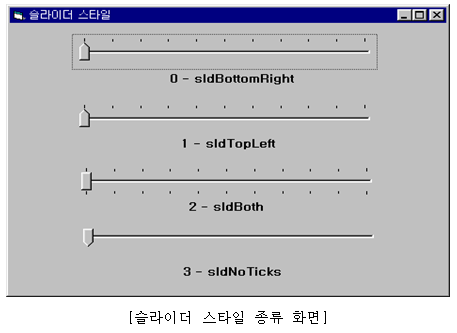
슬라이더의 특징은 눈금이 있어 움직인 위치를 쉽게 알 수 있습니다. 또한, 다양한 모양의 슬라이더 스타일을 나타낼 수 있습니다. 스타일을 바꾸려면 TickStyle 속성을 이용하여 다음과 같은 4가지 형태로 바꿀 수 있습니다.
위래 화면은 가로형태로 슬라이더가 출력되었지만 세로 형태로 출력하고 싶으면, Orientation속성을 '1-ccOrientationVertical'로 바꿔주면 됩니다. 초기 값은 '0-ccOrientationHorizontal'로 되어 있습니다.

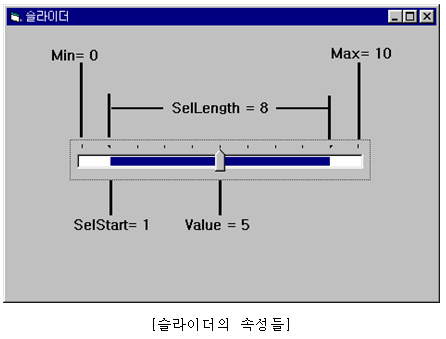
슬라이더의 범위는 Min, Max속성을 이용하여 설정합니다. Min속성이 0이고 Max속성이 100이면 0∼100 사이에 범위가 설정됩니다. 슬라이더 안쪽은 하얀색으로 되어 있는데, 다른 색으로 구간 범위를 주어 차별을 둘 수 있습니다. 그렇게 하려면 SelStart속성을 이용하여 시작위치를 설정한 후 SelLength속성을 이용하여 SelStart속성 기준부터 구간의 길이를 설정하면 됩니다.

눈금과 눈금사이의 간격은 TickFrequency속성으로 변경합니다. 초기 값은 1로 되어 있어 눈금과 눈금 사이의 간격은 1입니다.
' 위치를 변경하면 수행한다.
Private Sub Slider1_Click()
' 현재 위치값을 출력한다.
Label1.Caption = Slider1
End Sub
2. 프로그래스바(ProgressBar)
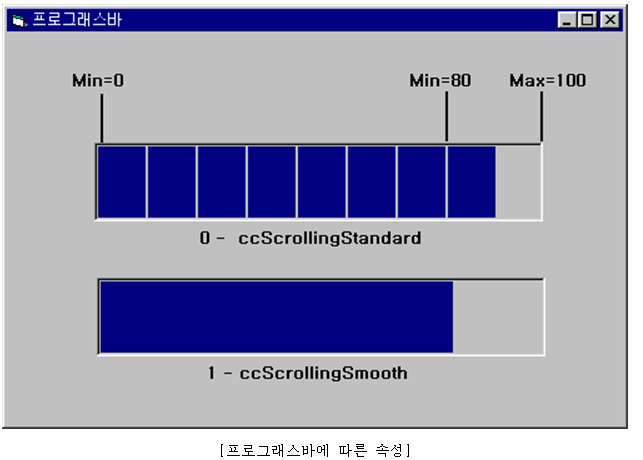
프로그래스바 컨트롤은 진행상태를 막대 그래프 형태로 보여주는 시각적인 컨트롤입니다

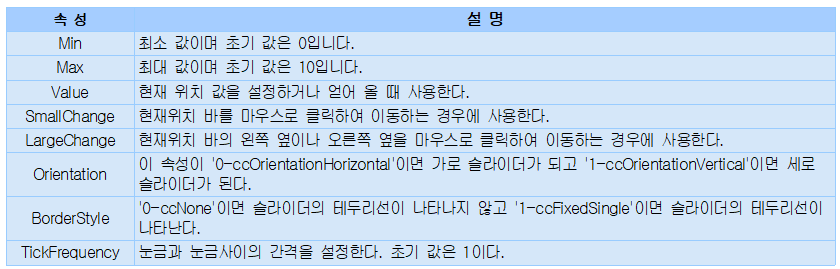
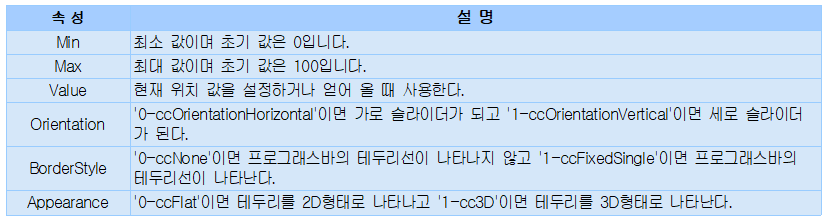
1. 자주 사용하는 속성

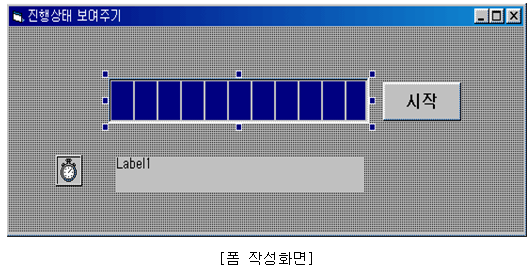
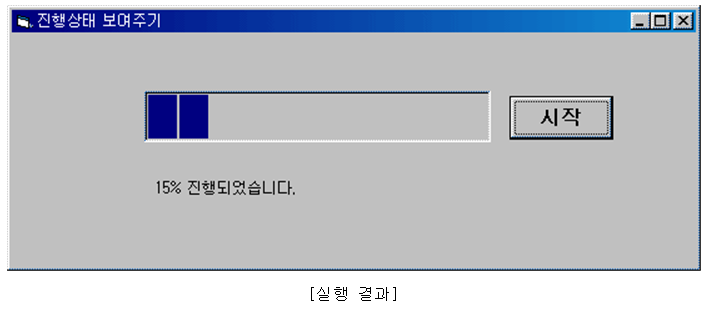
2. 진행 상태를 보여 주기
타이머를 이용하여 1초에 한번씩 진행상태를 문자열과 프로그래스바로 보여주는 프로그램입니다. 폼에 타이머, 명령버튼, 라벨, 프로그래스바를 설치하고 다음과 같이 작성합니다.

Dim My_Count As Integer
' 시작버튼을 누르면 수행한다.
Private Sub Command1_Click()
Timer1.Enabled = True
End Sub
Private Sub Form_Load()
' 프로그래스바 범위를 설정한다.
ProgressBar1.Min = 0
ProgressBar1.Max = 100
' 1초에 한번씩 타이머 이벤트를 발생하기 위해서 선언한다.
Timer1.Interval = 1000
My_Count = 0
Timer1.Enabled = False
End Sub
Private Sub Timer1_Timer()
My_Count = My_Count + 1
' 진행상태를 문자열로 출력한다.
Label1.Caption = My_Count & "% 진행되었습니다."
' 진행상태를 프로그래스바로 보여준다.
ProgressBar1.Value = My_Count
If count = 100 Then
' 100까지하면 타이머 이벤트 수행을 중지한다.
Timer1.Enabled = False
End If
End Sub

슬라이더의 범위는 Min, Max속성을 이용하여 설정합니다. Min속성이 0이고 Max속성이 100이면 0 ∼100 사이에 범위가 설정됩니다. 슬라이더 안쪽은 하얀색으로 되어 있는데, 다른 색으로 구간 범위를 주어 차별을 둘 수 있습니다. 그렇게 하려면 SelStart속성을 이용하여 시작위치를 설정한 후 SelLength속성을 이용하여 SelStart속성 기준부터 구간의 길이를 설정하면 됩니다.
[IT 과학/Visual Basic] - 비주얼베이직 | 비주얼베이직 6 소개
[IT 과학/Visual Basic] - 비주얼베이직 | 문법
[IT 과학/Visual Basic] - 비주얼베이직 | 제어문과 반복문
[IT 과학/Visual Basic] - 비주얼베이직 | Frame
[IT 과학/Visual Basic] - 비주얼베이직 | 이미지 및 디스크 파일 다루기
[IT 과학/Visual Basic] - 비주얼베이직 | 프로시저와 MDI폼, 공통 대화상자 컨트롤
[IT 과학/Visual Basic] - 비주얼베이직 | DB 시작 DAC로 프로그램 만들기
[비주얼베이직]컨트롤 추가하기 레포트
슬라이더 컨트롤은 스크롤 바 컨트롤과 비슷하게 시각적으로 현재 위치를 나타날 때 사용합니다. 슬라이더의 특징은 눈금이 있어 움직인 위치를 쉽게 알 수 있습니다. 또한, 다양한 모양의 슬라이더 스타일을 나타낼 수 있습니다. 스타일을 바꾸려면 TickStyle 속성을 이용하여 다음과 같은 4가지 형태로 바꿀 수 있습니다. 위 화면은 가로형태로 슬라이더가 출력되었지만 세로 형태로 출력하고 싶으면, Orientation속성을 `1-ccOrientationVert
www.happycampus.com


댓글